For customizing theme go to static/variables.css and customize the variables
according to your necessity. HexaDash is based on Sveltestrap.
Change font
Simplest way to change font is to go to google fonts, select fonts, click embed, copy the link. Now go to static/css/style.css and replace the existing embeded font at the top. Please remove the links of any unused fonts from the head.
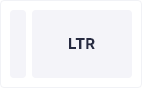
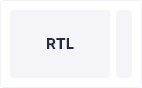
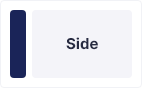
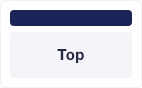
Side Navbar & Top Navbar Layout
To change the Navbar side to top, go to src/lib/store/menuType.js and just set the menuType to topMenu . Else set sidebar to keep Navbar on Sidebar. You can update your menu item from src/lib/components/header/TopMenu.svelte For Top Navbar and src/lib/components/sidebar/Sidebar.svelte for Side Navbar
import { writable } from "svelte/store";
export const menuType = writable('sidebar');Change Logo
To change both dark and light logo, go to src/lib/components/header/LogoArea.svelte and change source of the logo image
<div class="logo-area">
<NavbarBrand href={"#"}>
<img class="dark" src="/img/logo-dark.svg" alt="svg" />
<img class="light" src="/img/logo-white.svg" alt="img" />
</NavbarBrand>
<a href={'#'} class="sidebar-toggle">
<InlineSVG src={"/img/svg/align-center-alt.svg"} />
</a>
</div>










 English
English German
German Spanish
Spanish Turkish
Turkish Arabic
Arabic